
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Lớp trong html:
Lớp là một thuộc tính chỉ định một hoặc nhiều tên lớp cho HTML yếu tố . Thuộc tính class có thể được sử dụng trên bất kỳ HTML nào yếu tố . Tên lớp có thể được CSS và JavaScript sử dụng để thực hiện các tác vụ nhất định cho các yếu tố với tên lớp được chỉ định.
Sau đó, làm thế nào để bạn chỉ định một lớp trong HTML?
lớp bộ chọn chọn các phần tử với một lớp thuộc tính. Để chọn các phần tử với một lớp , viết một ký tự dấu chấm (.), theo sau là tên của lớp . Bạn cũng có thể chỉ định rằng chỉ cụ thể HTML các yếu tố sẽ bị ảnh hưởng bởi lớp.
Cũng cần biết, thuộc tính style trong HTML là gì? Định nghĩa và Cách sử dụng. Các thuộc tính phong cách chỉ định một nội tuyến Phong cách cho một phần tử. Các thuộc tính phong cách sẽ ghi đè lên bất kỳ Phong cách đặt trên toàn cầu, ví dụ: phong cách được chỉ định trong < Phong cách > nhãn hoặc ở bên ngoài Phong cách tờ giấy.
Tương tự, làm thế nào để bạn thêm một thuộc tính lớp?
Đến thêm một lớp học , bạn đi đến phần tử của bạn
và cũng giống như ID, bạn thêm lớp = (Thay vì id =) và chèn lớp Tên. "Chọn lớp giới thiệu và đặt độ đậm phông chữ của nó thành chữ đậm."
Tại sao chúng ta sử dụng class trong HTML?
Lớp trong HTML được sử dụng để tham khảo CSS (Cascading style sheet), Chúng tôi áp dụng một số kiểu hoặc thuộc tính trong tệp CSS. Lớp trong HTML được sử dụng để tham khảo CSS (Cascading style sheet), Chúng tôi áp dụng một số kiểu hoặc thuộc tính trong tệp CSS.
Đề xuất:
Có bị vô hiệu hóa một thuộc tính hoặc thuộc tính không?

Thuộc tính bị vô hiệu hóa là thuộc tính boolean. Khi xuất hiện, nó chỉ định rằng phần tử nên bị vô hiệu hóa. Một phần tử bị vô hiệu hóa không thể sử dụng được. Thuộc tính đã tắt có thể được đặt để ngăn người dùng sử dụng phần tử cho đến khi một số điều kiện khác được đáp ứng (như chọn hộp kiểm, v.v.)
Chúng ta có thể có nhiều lớp công khai trong một lớp trong Java không?

Có, nó có thể. Tuy nhiên, chỉ có thể có một lớp công khai cho mỗi. tệp java, vì lớp công khai phải có cùng tên với tệp nguồn. Tệp OneJava có thể bao gồm nhiều lớp với hạn chế là chỉ một trong số chúng có thể được công khai
Làm cách nào để hủy khóa trình quản lý thuộc tính lớp?

Để bỏ gắn nó, hãy nhấp và giữ thanh tiêu đề trên cùng, sau đó kéo nó vào màn hình vẽ của bạn. Nhấp vào một góc sau đó và phóng to đến kích thước bạn muốn. Hãy nhớ lưu không gian làm việc của bạn sau đó bằng lệnh WSSAVE
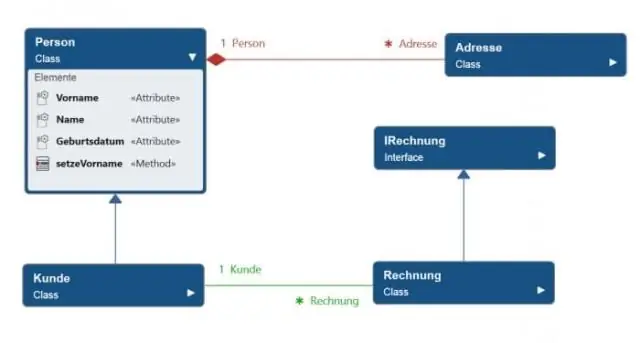
Các thuộc tính của một lớp trong C ++ là gì?

Lớp / Đối tượng C ++ Chiếc xe có các thuộc tính, chẳng hạn như trọng lượng và màu sắc, và các phương thức, chẳng hạn như truyền động và phanh. Các thuộc tính và phương thức về cơ bản là các biến và hàm thuộc về lớp. Những người này thường được gọi là 'thành viên trong lớp
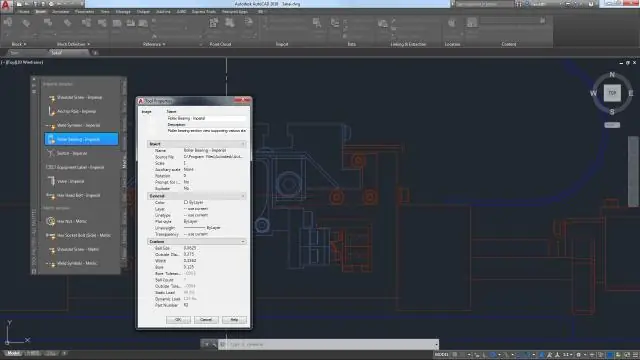
Làm cách nào để thay đổi các thuộc tính của một lớp trong AutoCAD?

Thay đổi thuộc tính lớp AutoCAD Nhấp vào một khoảng trống trên sơ đồ để bỏ chọn bất kỳ thứ gì có thể đã được chọn. Đặt con trỏ của bạn ở cạnh bên ngoài của bản vẽ AutoCAD cho đến khi con trỏ của bạn thay đổi thành biểu tượng này: Bấm chuột phải, sau đó bấm Đối tượng vẽ CAD> Thuộc tính. Nhấp vào tab Lớp
