
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Sử dụng đầu vào các nhóm bạn có thể dễ dàng thêm trước và nối văn bản hoặc các nút vào các đầu vào dựa trên văn bản. Ví dụ: bạn có thể thêm biểu tượng $, @ cho tên người dùng Twitter hoặc bất kỳ thứ gì khác theo yêu cầu. Nhóm hình thành là đã sử dụng để bọc nhãn và mẫu đơn điều khiển trong một div để có được khoảng cách tối ưu giữa nhãn và điều khiển.
Sau đó, việc sử dụng điều khiển biểu mẫu trong bootstrap là gì?
Hình thức Bootstrap hỗ trợ những điều sau đây kiểm soát biểu mẫu : input, textarea, button, checkbox, radio, and select. Tìm hiểu cách xây dựng các loại mẫu đơn bố cục chẳng hạn như dọc mẫu đơn , nằm ngang mẫu đơn và nội tuyến từ một cách nhanh chóng và dễ dàng với CoreUI.
kiểm soát biểu mẫu là gì? MỘT kiểm soát biểu mẫu là một giao diện người dùng điều khiển đóng vai trò là điểm kết nối giữa người dùng và máy chủ. Tương tác thay đổi theo điều khiển loại: các nút: xử lý tệp nút: các menu đầu vào: chọn, v.v.
Ngoài phần trên, việc sử dụng Form Group là gì?
Nhóm hình thành được sử dụng để bọc nhãn và mẫu đơn điều khiển trong một div để có được khoảng cách tối ưu giữa nhãn và điều khiển.
Làm cách nào để thêm biểu mẫu vào bootstrap?
Đến tạo ra Một mẫu đơn trong đó tất cả các phần tử đều nằm trong dòng, căn trái và các nhãn nằm dọc theo, cộng lớp. mẫu đơn -inline tới < mẫu đơn > thẻ. Theo mặc định các đầu vào, lựa chọn và vùng văn bản có 100% chiều rộng trong Bootstrap . Bạn cần đặt chiều rộng trên mẫu đơn điều khiển khi sử dụng nội tuyến mẫu đơn.
Đề xuất:
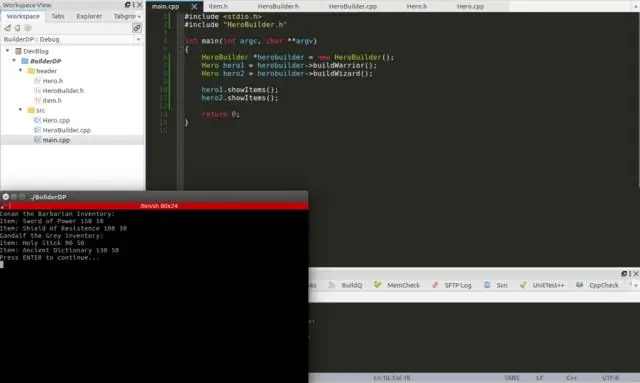
Công dụng của mẫu thiết kế trình tạo trong Java là gì?

Mẫu xây dựng là một mẫu thiết kế cho phép tạo từng bước các đối tượng phức tạp bằng cách sử dụng trình tự các hành động chính xác. Việc xây dựng được điều khiển bởi một đối tượng Director chỉ cần biết loại đối tượng mà nó sẽ tạo
Tại sao chúng ta sử dụng hành động biểu mẫu trong HTML?

HTML | action Thuộc tính được sử dụng để chỉ định nơi dữ liệu biểu mẫu sẽ được gửi đến máy chủ sau khi gửi biểu mẫu. Nó có thể được sử dụng trong phần tử. Giá trị thuộc tính: URL: Nó được sử dụng để chỉ định URL của tài liệu nơi dữ liệu sẽ được gửi sau khi gửi biểu mẫu
Làm cách nào để tạo một biểu mẫu nằm ngang trong bootstrap 4?

Để tạo một biểu mẫu theo chiều ngang, hãy thêm class =”form-ngang” vào phần tử. Nếu bạn đang sử dụng phần tử thì bạn phải sử dụng class =”control-label”. Ngoài ra, hãy nhớ rằng bạn có thể sử dụng các lớp lưới được xác định trước của Bootstrap để căn chỉnh các nhãn và nhóm điều khiển biểu mẫu trong một bố cục ngang
Công dụng của hộp thoại màu trong VB net là gì?

Lớp điều khiển ColorDialog đại diện cho một hộp thoại chung hiển thị các màu có sẵn cùng với các điều khiển cho phép người dùng xác định màu tùy chỉnh. Nó cho phép người dùng chọn một màu. Thuộc tính chính của điều khiển ColorDialog là Màu, trả về đối tượng Màu
Làm cách nào để sử dụng API trong các biểu mẫu xamarin?

6 Bước để sử dụng ASP.NET Core Web API trong các ứng dụng Xamarin Bước 1: Tạo một dịch vụ ASP.NET Core web API hoặc một dịch vụ còn lại. Bước 2: Tạo một lớp trợ giúp để sử dụng dịch vụ API và trả về dữ liệu. Bước 3: Chuyển URL dịch vụ để xử lý hoạt động nhận HttpClient
