
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Bên ngoài nét chữ các tập lệnh như Typekit hoặc Google Fonts chậm lại trang web của bạn. Typekit kém nhất về tốc độ. Websafe phông chữ được đảm bảo sẽ nhanh hơn. Theo HTTP Archive, kể từ tháng 10 năm 2016, web phông chữ chỉ hơn 3 phần trăm trọng lượng tổng thể của một trang trung bình.
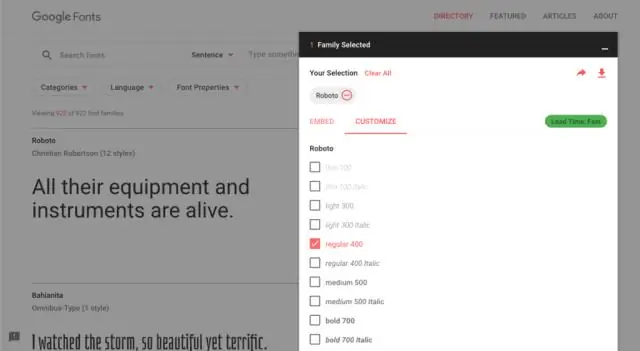
Cũng biết, làm cách nào tôi có thể làm cho phông chữ của Google nhanh hơn?
- Tải Google Phông chữ Đầu tiên Trước khi có CSS. Đặt mã nhập của Google sao cho mã này tải đầu tiên ngay sau thẻ html HEAD, NGAY CẢ trước khi tải tệp CSS.
- Sử dụng định dạng liên kết. Có 3 cách để bạn có thể tải Google Fonts ‚@import, liên kết rel và javascript.
- Ít phông chữ hơn.
- Kết hợp các mã phông chữ của bạn.
- Phần kết luận.
Hơn nữa, Google Font có miễn phí cho mục đích thương mại không? Đúng, Phông chữ của Google tất cả đều được cấp phép cho sử dụng thương mại trong SIL Mở Giấy phép Phông chữ , điều này cho phép bất kỳ ai sử dụng họ - cho cá nhân VÀ Quảng cáo dự án - miễn phí và rõ ràng.
Theo đó, tất cả các Web phông chữ của Google có an toàn không?
Đúng. Nguồn mở phông chữ bên trong Phông chữ Google danh mục được xuất bản theo giấy phép cho phép bạn sử dụng chúng trên bất kỳ trang web nào, cho dù đó là thương mại hay cá nhân. Các truy vấn tìm kiếm có thể hiển thị kết quả từ các xưởng đúc bên ngoài, những người có thể sử dụng hoặc không thể sử dụng giấy phép nguồn mở.
Các phông chữ của Google hoạt động như thế nào?
Phông chữ Google làm cho các trang web và sản phẩm chạy nhanh hơn bằng cách lưu vào bộ nhớ đệm một cách an toàn phông chữ mà không ảnh hưởng đến quyền riêng tư hoặc bảo mật của người dùng. Bộ nhớ đệm trên nhiều trang web của chúng tôi được thiết kế để bạn chỉ cần tải một nét chữ một lần, với bất kỳ trang web nào và chúng tôi sẽ sử dụng nét chữ trên bất kỳ trang web nào khác sử dụng Phông chữ Google.
Đề xuất:
Làm cách nào để hiển thị trang tổng quan trên trang chủ của tôi trong Salesforce?

Nếu bạn đi tới Thiết lập Cá nhân> Thông tin Cá nhân của Tôi> Thay đổi Hiển thị của Tôi> Trang chủ> Tùy chỉnh Trang của Tôi (nút)> Bạn sẽ đến cài đặt cho Thành phần Ảnh chụp Bảng điều khiển. Sau đó, bạn có thể chọn các thành phần Bảng điều khiển mà bạn muốn hiển thị trên trang chủ của mình
Cặp thẻ nào là lựa chọn tốt nhất để nhấn mạnh văn bản với phông chữ nghiêng trên trang Web?

Cặp thẻ cho các trình duyệt biết rằng mọi văn bản kèm theo đều phải được nhấn mạnh theo một cách nào đó. Theo như tôi biết, tất cả các trình duyệt đều hiển thị văn bản in nghiêng như vậy
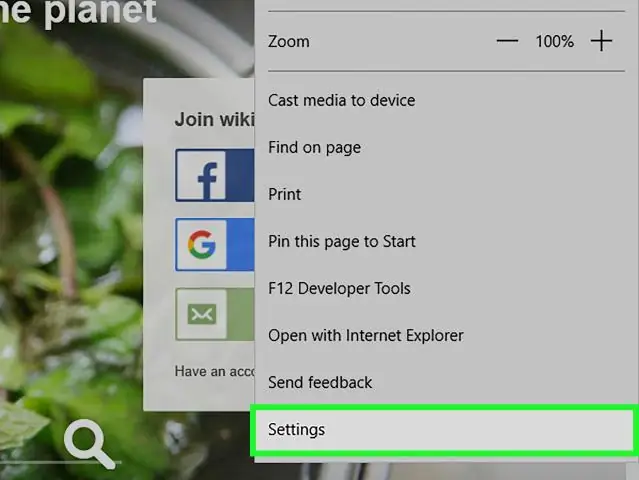
Làm cách nào để đặt Google làm trang chủ của tôi trong Microsoft edge?

Cách đặt Trang chủ trên Trình duyệt Edge THÊM: Edge so với Chrome so với Open Edge. Nhấn vào nút menu ba chấm ở trên cùng bên phải. Chọn cài đặt. Chọn hộp cho Một Trang hoặc Các Trang Cụ thể trong Phần Mở Với Phần mở rộng. Một menu thả xuống sẽ xuất hiện. Nhấp vào mũi tên xuống ở cuối trình đơn thả xuống. Chọn Tùy chỉnh. Nhập URL của trang bạn muốn thêm
Tôi có thể biến chữ viết tay của mình thành một phông chữ không?

Tạo phông chữ viết tay của riêng bạn - FreePreview YourFonts.com là một trình tạo phông chữ trực tuyến cho phép bạn tạo phông chữ OpenType của riêng mình trong vòng vài phút. Đi tạo chữ viết tay của riêng bạn như afont! Chỉ $ 9,95 (cộng với $ 5,00 nếu bạn tải lên cả hai trang mẫu) - chỉ mua nếu bạn hài lòng
Làm cách nào để thêm phông chữ vào các trang trên iPhone?

Cài đặt phông chữ Sử dụng Safari trên iPad hoặc iPhone của bạn, đăng nhập intotypography.com và chọn “Thư viện phông chữ” từ menu Tài khoản của bạn. Đối với bất kỳ gói phông chữ nào bạn muốn cài đặt, hãy nhấn vào nút tải xuống: Lời nhắc của iOS mà bạn muốn cho phép typography.com tải xuống aConfigurationProfile. Để tiếp tục, hãy nhấn vào “Cho phép”
