
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Có, nó có thể rơi vãi Một tập tin với Selen thông qua một tập lệnh. Tập lệnh cần tạo một phần tử web để nhận tập tin được gửi bởi SendKeys. Sau đó, mô phỏng dragenter, dragover và rơi vãi các sự kiện trên phần tử được nhắm mục tiêu với tập tin đặt trong đối tượng DataTransfer.
Như vậy, làm cách nào để kéo và thả selen?
Kéo và thả bằng lớp hành động:
- WebElement sourceLocator = trình điều khiển. findElement (Bởi. xpath ("xpath"));
- WebElement targetLocator = trình điều khiển. findElement (Bởi. xpath ("xpath"));
- Actions action = Hành động mới (trình điều khiển);
- hoạt động. dragAndDrop (sourceLocator, targetLocator). xây dựng(). thi hành();
Tương tự, bạn kéo và thả trong Appium như thế nào? Hãy lấy ví dụ rất đơn giản để thực hiện kéo và thả hoạt động trên android ứng dụng sử dụng appium.
Chạy thử nghiệm ở trên bằng testng và quan sát Kéo và thả trong thiết bị di động của bạn.
- Nó sẽ khởi chạy ứng dụng Bản trình diễn Kéo-Sắp xếp.
- Nhấn vào văn bản "Sân chơi sử dụng cơ bản" và.
- Thực hiện thao tác thả và thả draga như trong Hình trên.
Tương tự, bạn có thể hỏi, bạn sẽ sử dụng selen như thế nào để tải tệp lên?
Tải lên tệp trong WebDriver được thực hiện đơn giản sử dụng phương thức sendKeys () trên tập tin -chọn trường đầu vào để nhập đường dẫn đến tập tin được đã tải lên.
Sử dụng WebDriver và Wget
- Nhập "java.
- Sử dụng getAttribute () để lấy giá trị "href" của liên kết tải xuống và lưu nó dưới dạng biến Chuỗi.
Làm thế nào để bạn trượt trong selen?
Thanh trượt và hành động trên trang trình bày bằng cách sử dụng Webdriver
- Mở URL qua mã selen.
- Chuyển sang khung vùng chứa để đến phần tử web thanh trượt và thanh trượt.
- Chọn thanh và lấy chiều rộng.
- Bây giờ chúng ta cần di chuyển slide đến 50% (231px) hoặc 100px.
- Nhận phần tử web cho thanh trượt trên thanh.
- Bây giờ chúng ta muốn di chuyển thanh trượt ở bên phải theo chiều ngang có nghĩa là hướng về trục Y.
Đề xuất:
Làm cách nào để in tệp đính kèm trong Outlook mà không cần mở tệp đó?

Bạn có thể in nhanh các tệp đính kèm mà không cần mở eemail hoặc tệp đính kèm trong Outlook 2019 hoặc 365. Trong “Hộp thư đến”, đánh dấu email chứa (các) tệp đính kèm mà bạn muốn in. Chọn “Tệp”> “In”. Chọn nút “Tùy chọn in”. Đánh dấu vào ô “In tệp đính kèm
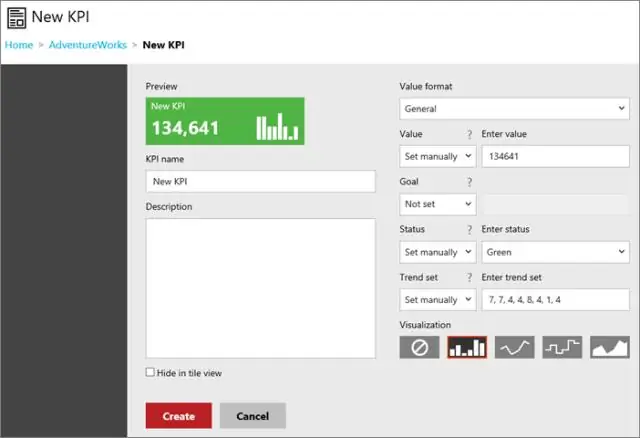
Làm cách nào để tạo một danh sách thả xuống trong báo cáo SSRS?

Thả xuống Danh sách các tham số trong SSRS. Để thêm Tham số Danh sách Thả xuống SSRS, hãy nhấp chuột phải vào Thư mục Tham số trong tab Dữ liệu Báo cáo, và chọn Thêm tham số .. Khi bạn nhấp vào Tùy chọn Thêm tham số .., nó sẽ mở ra một cửa sổ mới có tên Báo cáo tham số Thuộc tính để cấu hình thuộc tính tham số
Làm cách nào để bạn kéo và thả trên Android?

Quá trình Kéo / Thả Trước tiên, hệ thống sẽ phản hồi bằng cách gọi lại ứng dụng của bạn để lấy bóng kéo. Sau đó, nó hiển thị bóng kéo trên thiết bị. Tiếp theo, hệ thống gửi một sự kiện kéo với loại hành động ACTION_DRAG_STARTED tới trình nghe sự kiện kéo đã đăng ký cho tất cả các đối tượng Xem trong bố cục hiện tại
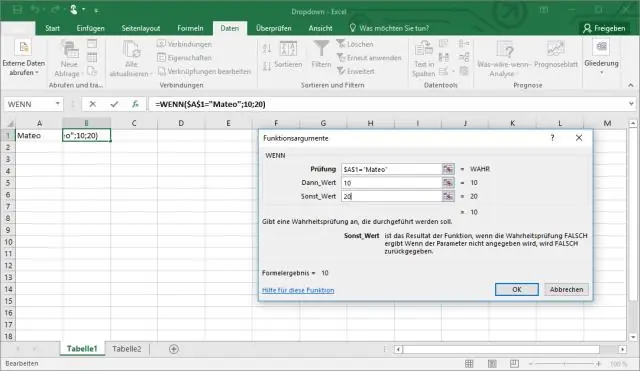
Làm cách nào để lọc danh sách thả xuống trong Excel?

Để lọc dữ liệu: Bắt đầu bằng một trang tính xác định từng cột bằng cách sử dụng hàng tiêu đề. Chọn tab Dữ liệu, sau đó tìm nhóm Sắp xếp & Bộ lọc. Nhấp vào lệnh Bộ lọc. Các mũi tên thả xuống sẽ xuất hiện trong tiêu đề của mỗi cột. Nhấp vào mũi tên thả xuống cho cột bạn muốn lọc. Menu Bộ lọc xuất hiện
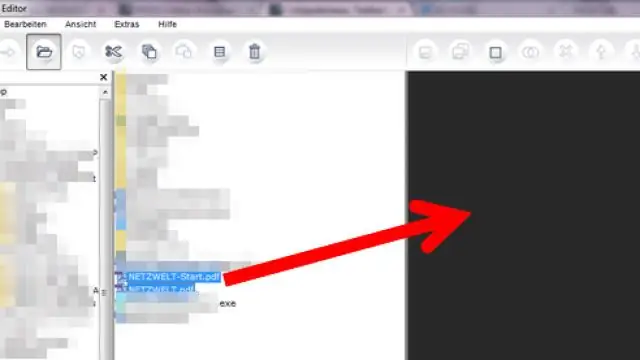
Làm cách nào để kéo và thả trên máy tính bảng Android?

Kéo bằng một ngón tay: Trên máy tính bảng, cử chỉ chạm và kéo bằng một ngón tay có thể được sử dụng để chọn văn bản hoặc để kéo thanh cuộn. Trên điện thoại, chạm và kéo bằng một ngón tay có thể được sử dụng để di chuyển tệp bằng cách kéo và thả các tệp mong muốn; hoặc để vận hành các thanh cuộn
