
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Dự án: Xây dựng ứng dụng Hello World Vue bằng cách sử dụng các thành phần tệp đơn
- Bước 1: Tạo dự án kết cấu.
- Bước 2: Cài đặt các phụ thuộc.
- Bước 3: Tạo tệp (Ngoại trừ tệp cấu hình Webpack của chúng tôi).
- Bước 4: Hướng dẫn Webpack những việc cần làm.
- Bước 5: Thiết lập gói của chúng tôi.
- Bước 7: Xây dựng của chúng tôi dự án .
Do đó, làm cách nào để tạo một dự án Vue?
Mở thiết bị đầu cuối của bạn và chạy lệnh sau để bắt đầu Vue GUI trong trình duyệt của bạn. Bây giờ hãy nhấp vào một tạo ra và chọn vị trí để lưu ứng dụng của bạn, sau đó nhấp vào Tạo ra một cái mới dự án ở đây. Nhập của bạn dự án tên và chọn trình quản lý gói của bạn, sau đó nhấp vào nút Tiếp theo.
Người ta cũng có thể hỏi, làm cách nào để chạy ứng dụng VUE? Triển khai ứng dụng mẫu Vue
- Điều hướng đến thư mục gốc của ứng dụng trong dòng lệnh.
- Gõ npm install --global boost để cài đặt Surge trên máy tính của bạn.
- Nhập npm run build để xây dựng ứng dụng và làm cho nó sẵn sàng sản xuất.
- Gõ cd dist để điều hướng đến thư mục xây dựng.
Do đó, Vue có tốt cho các dự án lớn không?
Vue . Vue nhẹ, dễ học và dễ viết. Do cú pháp tạo khuôn mẫu quen thuộc và cách sử dụng các thành phần, tích hợp hoặc di chuyển dự án đến Vue nhanh hơn và mượt mà hơn. Vì lý do đó, Vue rất tốt cho các công ty mới thành lập nhưng cũng có thể được sử dụng trong lớn -các ứng dụng quy mô.
Tôi có nên sử dụng Vue CLI không?
Giống như Angular, Vue đội có một dòng lệnh giao diện ( CLI ) để giúp phát triển các dự án với Vue . Nếu tất cả những gì bạn đang làm là xây dựng một SPA, thì CLI thực sự có thể giúp đơn giản hóa việc thiết lập một dự án. Trong tâm trí của tôi, điều này có nghĩa là có một sử dụng -trường hợp cho sử dụng Vue mà không có sự phức tạp của một bước xây dựng JavaScript.
Đề xuất:
Làm thế nào để bạn xây dựng một hộp thư khối bê tông?

Giới thiệu. Chọn một thiết kế. Xóa không gian. Xóa hộp thư và đăng. Trộn bê tông. Đảm bảo trộn đủ bê tông để lấp đầy chân móng. Đổ bê tông. Đổ một nửa bê tông vào chân móng. Đặt một khối giới hạn. Đặt một khối nắp 12 x 16 x 14 để làm giá đỡ cho hộp đựng báo và hộp thư
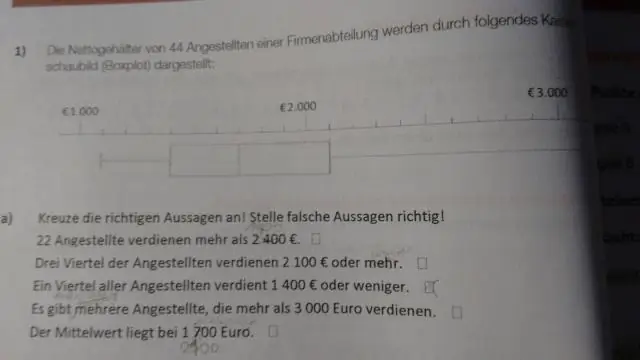
Làm thế nào để bạn xây dựng một Boxplot đã sửa đổi?

Các bước sau có thể được sử dụng để xây dựng một biểu đồ hộp đã sửa đổi. Đặt các giá trị dữ liệu theo thứ tự. Tìm giá trị trung bình, tức là giá trị dữ liệu giữa khi điểm số được sắp xếp theo thứ tự. Tìm giá trị trung bình của các giá trị dữ liệu bên dưới giá trị trung bình. Tìm giá trị trung bình của các giá trị dữ liệu trên giá trị trung bình
Làm thế nào để bạn xây dựng một thư viện miễn phí?

Làm thế nào để bắt đầu một thư viện miễn phí nhỏ: Năm bước đơn giản! Bước một: Xác định Vị trí & Tiếp viên. Trước tiên, hãy quyết định nơi bạn có thể cài đặt Thư viện một cách hợp pháp và an toàn. Bước hai: Nhận Thư viện. Bước 3: Đăng ký Thư viện của bạn. Bước 4: Xây dựng Hỗ trợ. Bước 5: Thêm Thư viện của bạn vào Bản đồ Thế giới
Làm cách nào để xây dựng một hộp thư bằng gạch?

BƯỚC 1 Chuẩn bị vị trí và đào hố. BƯỚC 2 Đổ bê tông chân tường. BƯỚC 3 Xây dựng lõi khối. BƯỚC 4 Đặt những viên gạch đầu tiên cho khóa học. BƯỚC 5 Đưa vào Hỗ trợ Người giữ Báo. BƯỚC 6 Đặt các Chủ Báo và Điền Gạch Xung quanh nó. BƯỚC 7 Hoàn thành Hộp thư đến Chiều cao mong muốn
Làm thế nào một con nhện xây dựng một mạng?

Thay vì ván, nhện tạo ra các sợi tơ để xây dựng mạng của chúng. Tơ được tạo ra trong các tuyến tơ với sự trợ giúp của các cơ quan sinh dục của nhện. Các sợi tơ có thể dày hoặc mỏng, khô hoặc dính, kết cườm hoặc mịn. Các sợi tơ mà một con nhện sử dụng để xây dựng mạng lưới của nó bắt đầu ở dạng lỏng, nhưng chúng nhanh chóng khô trong không khí
