
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
React Native được phát triển theo cách mà chúng tôi có thể tạo ra cầu giưa Tự nhiên Ngôn ngữ và mã JavaScript. MỘT cầu không có gì khác ngoài một cách để thiết lập giao tiếp giữa tự nhiên nền tảng và React Native.
Mọi người cũng hỏi, làm thế nào để bạn tạo cầu nối trong react native?
Của bạn cầu tên mô-đun. Cho dù bạn muốn tạo ra Một tự nhiên mô-đun hoặc thành phần giao diện người dùng (hoặc cả hai!)
Bắt đầu
- npm install - lưu react-native-create-bridge hoặc thêm sợi react-native-create-bridge.
- Từ gốc của dự án React Native của bạn, hãy chạy mô-đun mới phản ứng gốc.
- Lời nhắc sẽ yêu cầu bạn:
Bên cạnh trên, tại sao nó được gọi là bản địa phản ứng? JavaScript thực hiện tính toán được yêu cầu, đặt trạng thái và đạo cụ (coi nó giống như các tham số trong các ngôn ngữ lập trình khác. Tuy nhiên, nó được gọi là đạo cụ về mặt React Native ). Khi hoàn tất, nó tuần tự hóa dữ liệu và gửi lại cho tự nhiên hình cầu qua cầu để hiển thị chế độ xem.
Theo cách này, bạn phản ứng như thế nào với bản ngữ?
Chạy của bạn React Native ứng dụng Cài đặt ứng dụng khách Expo trên điện thoại iOS hoặc Android của bạn và kết nối với cùng một mạng không dây với máy tính của bạn. Trên Android, sử dụng ứng dụng Expo để quét mã QR từ thiết bị đầu cuối của bạn để mở dự án của bạn. Trên iOS, hãy làm theo hướng dẫn trên màn hình để nhận liên kết.
Cầu nối JS là gì?
Các Cầu pattern cho phép hai thành phần, một máy khách và một dịch vụ, hoạt động cùng nhau với mỗi thành phần có giao diện riêng. Cầu là một mẫu kiến trúc cấp cao và mục tiêu chính của nó là viết mã tốt hơn thông qua hai cấp độ trừu tượng. Nó tạo điều kiện cho các đối tượng ghép nối rất lỏng lẻo.
Đề xuất:
StyleSheet trong react native là gì?

StyleSheet là một dạng trừu tượng tương tự như CSS StyleSheets. Thay vì tạo một đối tượng kiểu mới mỗi lần, StyleSheet giúp tạo các đối tượng kiểu với một ID được sử dụng nhiều hơn để tham chiếu thay vì hiển thị lại nó
Những ứng dụng nào được tạo trong react native?

Ở đây, chúng tôi mang đến danh sách một số ứng dụng phổ biến được xây dựng bằng React Native. Trình quản lý Quảng cáo Facebook. Ads Manager là ứng dụng đa nền tảng fullReact đầu tiên được tích hợp sẵn trên Facebook. Bloomberg. Ứng dụng Bloomberg cung cấp tin tức tài chính và kinh doanh toàn cầu cho người dùng. AirBnB. Con quay hồi chuyển. Myntra. UberEats. Sự bất hòa. Instagram
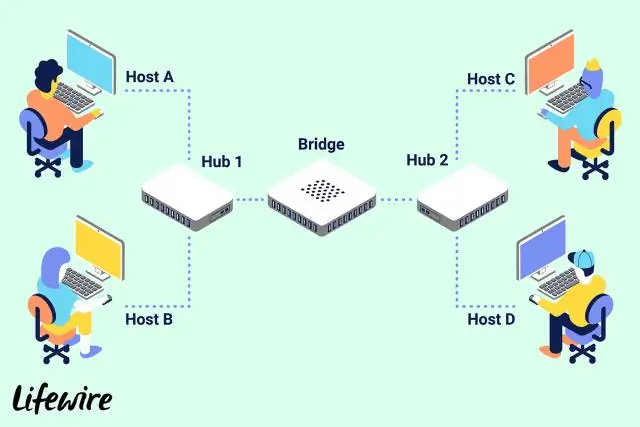
Bridge hoạt động như thế nào trong mạng?

Cầu nối mạng là một thiết bị chia mạng thành các phân đoạn. Mỗi phân đoạn đại diện cho một miền xung đột riêng biệt, do đó số lượng xung đột trên mạng được giảm bớt. Mỗi miền xung đột có băng thông riêng biệt, vì vậy một cầu nối cũng cải thiện hiệu suất mạng
Native SQL trong chế độ ngủ đông là gì?

Quảng cáo. Bạn có thể sử dụng SQL gốc để thể hiện các truy vấn cơ sở dữ liệu nếu bạn muốn sử dụng các tính năng dành riêng cho cơ sở dữ liệu như gợi ý truy vấn hoặc từ khóa CONNECT trong Oracle. Hibernate 3. x cho phép bạn chỉ định SQL viết tay, bao gồm các thủ tục được lưu trữ, cho tất cả các hoạt động tạo, cập nhật, xóa và tải
Bạn có thể sử dụng firebase với react native không?

Firebase là Dịch vụ phụ trợ (BaaS) cung cấp lợi thế cho các nhà phát triển di động sử dụng React Native để phát triển các ứng dụng di động. Là một nhà phát triển React Native, bằng cách sử dụng Firebase, bạn có thể bắt đầu xây dựng MVP (sản phẩm khả thi tối thiểu), giữ chi phí thấp và tạo mẫu ứng dụng khá nhanh
