
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
JavaScript Mảng mối nối () Phương pháp
Các mối nối () phương pháp thêm / xóa các mục vào / khỏi một mảng và trả về (các) mục đã loại bỏ. Lưu ý: Cái này phương pháp thay đổi mảng ban đầu.
Hãy cân nhắc kỹ điều này, splice trong JavaScript là gì?
mối nối () Phương pháp. Mảng. mối nối () phương thức là một phương thức có sẵn trong JavaScript được sử dụng để sửa đổi nội dung của một mảng bằng cách loại bỏ các phần tử hiện có và / hoặc bằng cách thêm các phần tử mới. Tham số này là chỉ số bắt đầu sửa đổi mảng (với điểm gốc là 0).
Hơn nữa, làm cách nào để sử dụng phương pháp lát cắt trong JavaScript? JavaScript Dây lát cắt () phương pháp Các lát cắt () phương pháp trích xuất các phần của một chuỗi và trả về các phần được trích xuất trong một chuỗi mới. Sử dụng tham số bắt đầu và kết thúc để chỉ định phần của chuỗi bạn muốn trích xuất. Ký tự đầu tiên có vị trí 0, ký tự thứ hai có vị trí 1, v.v.
Do đó, splice hoạt động như thế nào trong JavaScript?
- Phương thức splice () trả về (các) mục đã loại bỏ trong một mảng và phương thức slice () trả về (các) phần tử đã chọn trong một mảng, dưới dạng một đối tượng mảng mới.
- Phương thức splice () thay đổi mảng ban đầu và phương thức slice () không thay đổi mảng ban đầu.
- Phương thức splice () có thể nhận n số đối số:
Sự khác biệt giữa lát cắt và mối nối là gì?
Trên đây là chính sự khác biệt giữa mối nối và lát cắt phương pháp. Các mối nối () phương thức trả về các mục đã loại bỏ trong một mảng. Các lát cắt () phương thức trả về (các) phần tử đã chọn trong một mảng, như một đối tượng mảng mới. Các mối nối () phương thức thay đổi mảng ban đầu và lát cắt () phương thức không thay đổi mảng ban đầu.
Đề xuất:
Phương thức xác thực nào được coi là an toàn hơn khi sử dụng PPP?

CHAP được coi là an toàn hơn vì mật khẩu người dùng không bao giờ được gửi qua kết nối. Để biết thêm thông tin về CHAP, hãy tham khảo Hiểu và Định cấu hình Xác thực PPP CHAP
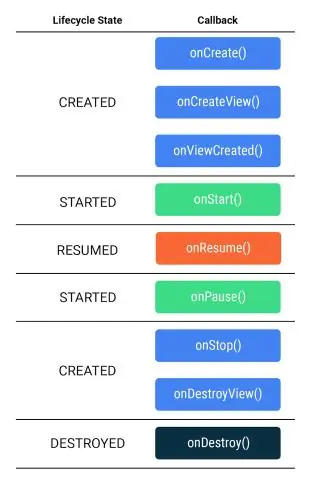
Phương thức nào được gọi trước phương thức onCreateView trong vòng đời của phân mảnh?

Phương thức onActivityCreate () được gọi sau onCreateView () và trước onViewStateRestored (). onDestroyView (): Được gọi khi Chế độ xem được tạo bởi onCreateView () trước đó đã bị tách khỏi Fragment
Phương thức riêng tư trong JavaScript là gì?

Các chức năng riêng tư # Một chức năng riêng tư chỉ có thể được sử dụng bên trong chức năng hoặc mô-đun mẹ của nó. Một chức năng công cộng có thể được sử dụng bên trong hoặc bên ngoài của nó. Tuy nhiên, các hàm công khai có thể gọi các hàm riêng tư bên trong chúng, vì chúng thường chia sẻ cùng một phạm vi
Sự khác biệt giữa ghi đè phương thức và ẩn phương thức là gì?

Trong ghi đè phương thức, khi biến tham chiếu lớp cơ sở trỏ đến đối tượng của lớp dẫn xuất, thì nó sẽ gọi phương thức được ghi đè trong lớp dẫn xuất. Trong phương thức ẩn, khi biến tham chiếu lớp cơ sở trỏ đến đối tượng của lớp dẫn xuất, thì nó sẽ gọi phương thức ẩn trong lớp cơ sở
Phương thức nào được gọi nội bộ bởi phương thức bắt đầu () luồng Mcq?

Q) Phương thức nào được gọi trong nội bộ bởi phương thức start () của Thread? Phương thức start () nội bộ gọi phương thức run (). Tất cả các câu lệnh bên trong phương thức run được thực thi bởi luồng
