
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Đặc điểm kỹ thuật này xác định Bối cảnh 2D cho HTML Tranh sơn dầu yếu tố. Các Bối cảnh 2D cung cấp các đối tượng, phương thức và thuộc tính để vẽ và thao tác đồ họa trên Tranh sơn dầu bề mặt bản vẽ.
Tương tự, ngữ cảnh trong HTML là gì?
Phần tử canvas là nút DOM thực được nhúng trong HTML trang. Canvas định nghĩa bài văn là một đối tượng có các thuộc tính và phương thức mà bạn có thể sử dụng để kết xuất đồ họa bên trong phần tử canvas. Các định nghĩa bài văn có thể là 2d hoặc webgl (3d).
Thứ hai, làm cách nào để lấy bối cảnh canvas? Bạn có thể hiểu được một ngày 2 định nghĩa bài văn sau đó Tranh sơn dầu với mã sau: var Tranh sơn dầu = tài liệu. getElementById (' Tranh sơn dầu '); var ctx = Tranh sơn dầu . getContext ('2d'); bàn điều khiển.
Theo cách này, canvas getContext 2d là gì?
Các getContext () phương thức trả về một đối tượng cung cấp các phương thức và thuộc tính để vẽ trên Tranh sơn dầu . Tài liệu tham khảo này sẽ bao gồm các thuộc tính và phương pháp của getContext (" 2ngày ") đối tượng, có thể được sử dụng để vẽ văn bản, đường thẳng, hộp, vòng tròn và hơn thế nữa - trên Tranh sơn dầu.
Canvas API là gì?
Các API canvas cung cấp một phương tiện để vẽ đồ họa thông qua JavaScript và HTML < Tranh sơn dầu > phần tử. Trong số những thứ khác, nó có thể được sử dụng cho hoạt ảnh, đồ họa trò chơi, trực quan hóa dữ liệu, thao tác ảnh và xử lý video thời gian thực. Các API canvas phần lớn tập trung vào đồ họa 2D.
Đề xuất:
Ngữ cảnh trong NLP là gì?

Ngữ cảnh (hoặc thậm chí là phân đoạn ngữ cảnh) trong NLP là bối cảnh hoặc tình huống cụ thể mà nội dung xảy ra. Lập khung theo ngữ cảnh là đưa ra một ý nghĩa khác cho một tuyên bố bằng cách thay đổi ngữ cảnh mà bạn tìm thấy nó lần đầu tiên. Bạn thực sự đưa vấn đề sang một nơi khác, nơi nó không còn mang ý nghĩa tương tự nữa
Làm cách nào để thay đổi gốc ngữ cảnh của ứng dụng Web trong Jboss?

Để xác định gốc ngữ cảnh mới, hãy thêm phần tử gốc ngữ cảnh với giá trị mới vào bộ mô tả triển khai của ứng dụng: Để thay đổi gốc ngữ cảnh của ứng dụng web, hãy thêm phần tử gốc ngữ cảnh vào jboss-web. tệp xml. Để thay đổi gốc ngữ cảnh của một servlet, hãy thay đổi phần tử mẫu url trong web
Cấu hình ngữ cảnh trong mùa xuân là gì?

Bối cảnh mùa xuân là gì? Các ngữ cảnh Spring còn được gọi là vùng chứa Spring IoC, chịu trách nhiệm khởi tạo, cấu hình và lắp ráp các bean bằng cách đọc siêu dữ liệu cấu hình từ XML, chú thích Java và / hoặc mã Java trong tệp cấu hình
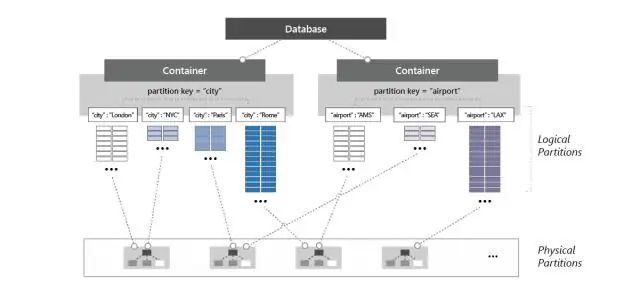
Phân vùng trong ngữ cảnh cho cơ sở dữ liệu là gì?

Phân vùng là quá trình cơ sở dữ liệu trong đó các bảng rất lớn được chia thành nhiều phần nhỏ hơn. Bằng cách chia một bảng lớn thành các bảng riêng lẻ, nhỏ hơn, các truy vấn chỉ truy cập một phần dữ liệu có thể chạy nhanh hơn vì có ít dữ liệu hơn để quét
Tại sao ngữ cảnh trong giao tiếp lại quan trọng?

Ngữ cảnh rất quan trọng vì nó giúp bạn kết nối và tạo mối quan hệ với người đọc. Nó giúp bạn truyền đạt quan điểm của mình một cách rõ ràng và dễ hiểu hơn. Nó cho phép bạn và những người khác sáng tạo hơn
