
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Phát hiện thiết bị là công nghệ xác định loại thiêt bị di động đang truy cập một tổ chức trang mạng . Bằng cách sử dụng phát hiện thiết bị , những công ty này có thể cải thiện di động trải nghiệm người dùng web cho người dùng cuối, nhắm mục tiêu quảng cáo, cải thiện phân tích dữ liệu truy cập web và tăng tốc thời gian tải hình ảnh.
Do đó, làm thế nào để Website biết thiết bị di động?
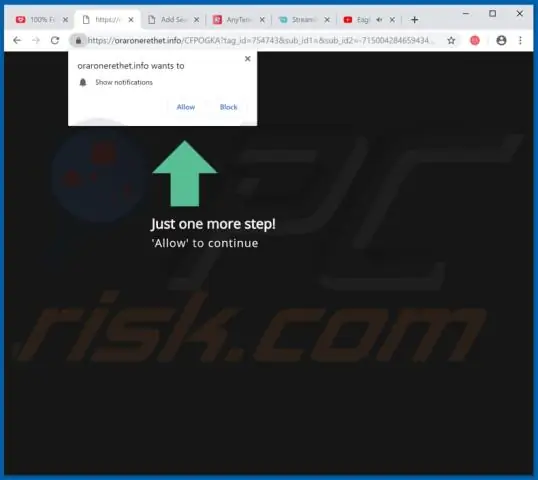
1 Câu trả lời. Nói chung, một trình duyệt sẽ có cái được gọi là Tác nhân người dùng, điều này sẽ noi trang web mà trình duyệt hiện đang truy cập trang web. MỘT trang mạng sau đó có thể cung cấp các trang khác nhau hoặc làm cho cửa sổ bật lên hiển thị khi trình duyệt đang truy cập trang mạng tự nhận mình là một thiết bị di động.
Tương tự như vậy, cách tốt nhất để phát hiện thiết bị di động trong jquery là gì? Trả lời: Sử dụng JS matchMedia () Phương pháp Bạn chỉ cần sử dụng cửa sổ JavaScript. matchMedia () phương pháp phát hiện thiết bị di động dựa trên truy vấn phương tiện CSS. Đây là tốt nhất và đáng tin cậy nhất đường phát hiện thiêt bị di động.
Bên cạnh đó, một trang web có thể xác định được điện thoại của tôi không?
Tham quan các trang web với điện thoại thông minh của bạn trên di động dữ liệu có thể tiết lộ tên đầy đủ của bạn, điện thoại số, địa chỉ và thậm chí cả vị trí. Chỉ với điện thoại của bạn Địa chỉ IP, một trang web có thể tìm ra tất cả của bạn thông tin thanh toán và thậm chí cả vị trí chính xác của bạn.
Điện thoại di động có phải là một trình duyệt không?
MỘT trình duyệt di động là một trang web trình duyệt được thiết kế để sử dụng trên một di động thiết bị chẳng hạn như một di động điện thoại hoặc PDA. Trình duyệt di động được tối ưu hóa để hiển thị nội dung Web hiệu quả nhất cho màn hình nhỏ trên các thiết bị di động. Họ có thể tự động tạo " di động "của mỗi trang, ví dụ như trang web Wikipedia.
Đề xuất:
Làm cách nào để ngăn các trang web không mong muốn tự động mở trong Chrome?

Nhấp vào liên kết 'Hiển thị cài đặt nâng cao' để xem cài đặt nâng cao. Nhấp vào nút 'Cài đặt nội dung' trong phần Bảo mật để mở cửa sổ Cài đặt Nội dung. Nhấp vào nút radio 'Không cho phép bất kỳ trang web nào hiển thị cửa sổ bật lên (được khuyến nghị)' trong phần Cửa sổ bật lên để ngăn các trang web mở quảng cáo
Làm cách nào để trang web của tôi trông đẹp trên thiết bị di động?

10 bước để làm cho trang web của bạn thân thiện với thiết bị di động Làm cho trang web của bạn trở nên thích ứng. Giúp Thông tin Mọi người Tìm kiếm Dễ dàng hơn. Không sử dụng Flash. Bao gồm Thẻ Meta Viewport. Bật Tự động sửa cho Biểu mẫu. Làm cho kích thước nút của bạn đủ lớn để hoạt động trên thiết bị di động. Sử dụng Kích thước Phông chữ Lớn. Nén hình ảnh và CSS của bạn
Làm cách nào để truy cập trang web dành cho máy tính để bàn trên thiết bị di động?

Cách yêu cầu phiên bản máy tính để bàn của trang web trong mobileSafari Truy cập trang web bị ảnh hưởng trong Safari. Nhấn và giữ nút Làm mới trong thanh URL. Nhấn vào Yêu cầu trang web trên máy tính để bàn. Sau đó, trang web sẽ tải lại dưới dạng phiên bản dành cho máy tính để bàn của nó
Làm cách nào để ngăn các trang web mở các tab cửa sổ không mong muốn?

Google Chrome 5.0 Mở trình duyệt, chọn biểu tượng cờ lê và sau đó chọn “Tùy chọn”. Chọn tab “Nâng cao” và không chọn “Cài đặt nội dung”. Nhấp vào tab “Cửa sổ bật lên”, chọn nút radio “Không cho phép bất kỳ trang web nào hiển thị cửa sổ bật lên (được khuyến nghị)” và sau đó chọn “Đóng”. Mozilla: Trình chặn cửa sổ bật lên
Việc sử dụng nhãn tùy chỉnh là gì, làm thế nào để bạn truy cập chúng trong các lớp Apex và trong các trang Visualforce?

Nhãn tùy chỉnh cho phép các nhà phát triển tạo các ứng dụng đa ngôn ngữ bằng cách tự động trình bày thông tin (ví dụ: văn bản trợ giúp hoặc thông báo lỗi) bằng ngôn ngữ mẹ đẻ của người dùng. Nhãn tùy chỉnh là các giá trị văn bản tùy chỉnh có thể được truy cập từ các lớp Apex, trang Visualforce hoặc các thành phần Lightning
