
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
jQuery duyệt , có nghĩa là "di chuyển qua", được sử dụng để "tìm" (hoặc chọn) các phần tử HTML dựa trên mối quan hệ của chúng với các phần tử khác. Với jQuery duyệt , bạn có thể dễ dàng di chuyển lên (tổ tiên), xuống (con cháu) và sang ngang (anh chị em) trong cây, bắt đầu từ phần tử đã chọn (hiện tại).
Xem xét điều này, điều gì đang đi ngang qua Dom?
Mô hình Đối tượng Tài liệu ( DOM ) là một quy ước tiêu chuẩn để truy cập và thao tác các phần tử trong tài liệu HTML và XML. Các yếu tố trong DOM được tổ chức thành cấu trúc dữ liệu dạng cây có thể được duyệt để điều hướng, định vị hoặc sửa đổi các phần tử và / hoặc nội dung trong tài liệu XML / HTML.
truyền tải trong cấu trúc dữ liệu là gì? Đi ngang qua Một cấu trúc dữ liệu . MỘT cấu trúc dữ liệu chứa các phần tử, chứa dữ liệu . Đi ngang qua Một cấu trúc dữ liệu có nghĩa là: "ghé thăm" hoặc "chạm vào" các phần tử của kết cấu và làm điều gì đó với dữ liệu . ( Đi ngang qua đôi khi cũng được gọi là lặp qua cấu trúc dữ liệu )
Như vậy, dom trong jQuery là gì?
DOM là viết tắt của Mô hình Đối tượng Tài liệu và là một cơ chế để đại diện và tương tác với các tài liệu HTML, XHTML hoặc XML của bạn. DOM điều hướng và thao tác sử dụng JavaScript tiêu chuẩn có thể khá cồng kềnh, nhưng may mắn thay cho chúng tôi, jQuery đi kèm với một loạt DOM các phương pháp liên quan, làm cho tất cả dễ dàng hơn nhiều.
Bạn có thể sử dụng phương pháp nào để lấy tổ tiên của từng phần tử trong tập hợp các phần tử được so khớp hiện tại?
Cha mẹ của jQueryUntil () phương pháp được sử dụng để lấy tất cả NS tổ tiên lên đến nhưng không bao gồm phần tử phù hợp bởi bộ chọn. Nói một cách đơn giản chúng ta có thể nói rằng nó trở lại tất cả các yếu tố tổ tiên giữa hai cho trước các yếu tố trong hệ thống phân cấp DOM.
Đề xuất:
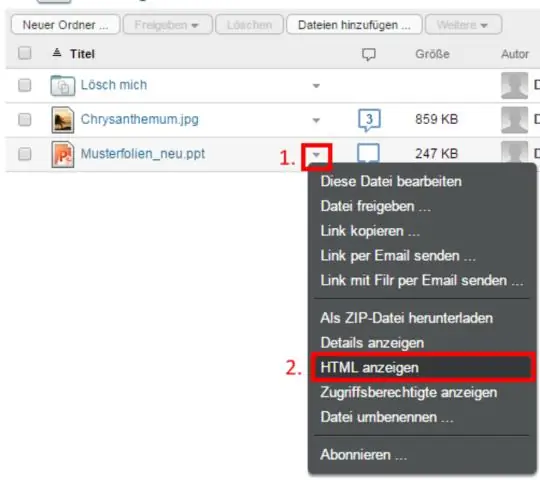
Làm cách nào để xem các tệp WSDL trong trình duyệt của tôi?

Dưới đây là các bước để xem tài liệu: Mở lớp Dịch vụ Web của bạn, trong trường hợp này là SOAPTutorial.SOAPService, trong Studio. Trên thanh menu Studio, bấm Xem -> Trang Web. Thao tác này sẽ mở Trang danh mục trong trình duyệt. Nhấp vào liên kết Mô tả Dịch vụ. Thao tác này sẽ mở WSDLin một trình duyệt
Làm cách nào để mở trình duyệt trong IntelliJ?

Trình duyệt web? Nhấn Alt + F2. Nhấp chuột phải vào tệp và chọn Mở trong Trình duyệt. Từ menu chính, chọn Xem | Mở trong trình duyệt. Sử dụng cửa sổ bật lên của trình duyệt ở phần trên cùng bên phải của cửa sổ trình chỉnh sửa. Nhấp vào nút trình duyệt để mở URL tệp máy chủ web hoặc Shift + Nhấp vào nút đó để mở URL tệp cục bộ
Làm cách nào để mở WhatsApp Web trong trình duyệt trên điện thoại di động?

Mở web.whatsapp.com trên máy tính của bạn bằng trình duyệt web (Chrome, Firefox, Opera, Safari hoặc Edge không tương thích) Mở ứng dụng WhatsApp trên điện thoại của bạn bằng cách nhấn vào nó. Chuyển đến Menu, sau đó đến WhatsApp Web. Sẽ có một mã QR (trông giống như một mã vạch bị xáo trộn) trên màn hình máy tính
Dấu trang trong trình duyệt là gì?

Khi đề cập đến trình duyệt Internet, dấu trang điện tử hoặc dấu trang điện tử là một phương pháp lưu địa chỉ của trang web. Trong khi sử dụng hầu hết các trình duyệt, nhấn Ctrl + D sẽ đánh dấu trang bạn đang xem. Trong MicrosoftInternet Explorer, dấu trang được gọi là mục yêu thích
Làm cách nào để thay đổi trình duyệt mặc định của tôi trong Windows 7?

Đặt trình duyệt mặc định trong Windows7 Đi tới Bảng điều khiển> Chương trình mặc định để bắt đầu. Trong cửa sổ Chương trình mặc định, nhấp vào liên kết “Đặt chương trình mặc định của bạn”, bạn sẽ thấy một danh sách dài các chương trình mà bạn có thể định cấu hình ứng dụng mặc định cho nhiều thứ khác nhau. Chọn truy vấn bạn muốn đặt làm mặc định
