
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Cách thiết lập Vue. dự án js trong 5 bước đơn giản bằng cách sử dụng vue-cli
- Bước 1 npm cài đặt -g vue -khách. Lệnh này sẽ cài đặt vue -cli trên toàn cầu.
- Bước 2 Cú pháp: vue ví dụ init: vue init webpack-đơn giản-dự án mới.
- Bước 3 cd dự án mới. Thay đổi thư mục thành thư mục dự án của bạn.
- Bước 4: Cài đặt npm.
- Bước 5 npm chạy dev.
Tương tự, làm cách nào để khởi động Vue?
Vue CLI
- vue tạo vue-app. Bạn sẽ được cung cấp một tùy chọn để làm mặc định hoặc thủ công và chúng tôi chỉ có thể chọn mặc định. Vue CLI v3.7.0?
- cd vue-app npm run serve # hoặc giao bóng sợi. Sau khi hoàn tất, bạn có thể điều hướng đến https:// localhost: 8080 / để xem trang mặc định.
- nhập Vue từ 'vue' Nhập ứng dụng từ './App.vue' Vue. cấu hình.
Tương tự, làm cách nào để thiết lập Vue 3? Bạn muốn làm theo các bước sau:
- Sao chép nguồn trên github.
- Cài đặt các phụ thuộc bằng cách chạy sợi.
- Xây dựng dự án bằng cách sử dụng sợi xây dựng vue -f toàn cầu.
- Sử dụng các gói / vue / dist / vue. toàn cầu. j để chơi với Vue 3.
Người ta cũng có thể hỏi, làm cách nào để chạy dòng lệnh Vue?
Bên trong Vue CLI dự án, @ vue / cli -service cài đặt một tệp nhị phân có tên vue - cli -Dịch vụ. Bạn có thể truy cập tệp nhị phân trực tiếp bằng vue - cli -dịch vụ trong tập lệnh npm hoặc dưới dạng./node_modules/. thùng rác/ vue - cli -dịch vụ từ thiết bị đầu cuối. Bạn có thể chạy tập lệnh với các tính năng bổ sung bằng cách sử dụng GUI với vue lệnh ui.
Ai sử dụng Vue JS?
2467 công ty được báo cáo sử dụng Vue . js trong kho công nghệ của họ, bao gồm 9GAG, Kmong và GitLab.
Đề xuất:
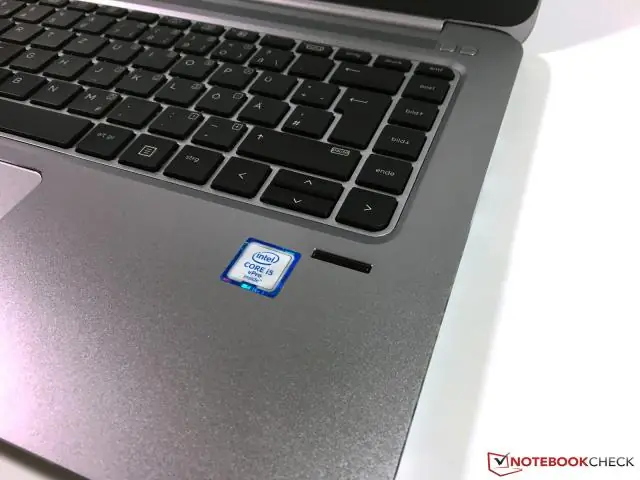
Làm cách nào để thiết lập vân tay trên HP Elitebook?

Cách thiết lập Đăng nhập bằng vân tay Windows Hello Đi tới Cài đặt> Tài khoản. Cuộn đến Windows Hello và nhấp vào Thiết lập trong phần Dấu chân. Nhấp vào Bắt đầu. Nhập PIN của bạn. Quét ngón tay của bạn trên đầu đọc dấu vân tay. Nhấp vào Thêm khác nếu bạn muốn lặp lại quy trình bằng ngón tay khác hoặc đóng chương trình
Làm cách nào để thiết lập lại máy tính Packard Bell của tôi?

Bật nguồn máy tính của bạn. Khi logo Packard Bell hiển thị, hãy nhấn và giữ phím ALT trong khi nhấn liên tục phím F10. Nhả các phím khi một thông báo hiển thị rằng Windows đang tải tệp. Sau khi chương trình khôi phục hệ thống được tải, hãy làm theo lời nhắc để cài đặt lại hệ điều hành
Làm cách nào để thiết lập sinh trắc học trên Windows 10?

Cách sử dụng đầu đọc dấu vân tay Nhấp vào menu Bắt đầu và chọn Cài đặt. Chọn Tài khoản, sau đó chọn Tùy chọn đăng nhập. Tạo mã PIN. Trong phần Windows Hello, chọn Thiết lập để định cấu hình đầu đọc dấu vân tay. Chọn Bắt đầu để bắt đầu cấu hình vân tay. Nhập mã PIN của bạn để xác nhận danh tính của bạn
Làm cách nào để bạn thiết lập lại ps4 pro theo cách thủ công?

Thực hiện khôi phục cài đặt gốc từ Chế độ an toàn Tắt hoàn toàn PS4 của bạn. Đừng đặt nó thành “RestMode.” Bạn muốn tắt nguồn hoàn toàn trên biểu tượng của mình để bạn có thể khởi động vào Chế độ an toàn. Nhấn và giữ nút nguồn cho đến khi bạn nghe thấy hai tiếng bíp. Chọn tùy chọn đặt lại bạn cần. Nếu bạn không gặp sự cố phần mềm, hãy chọn InitializePS4
Làm cách nào để thiết lập proxy theo cách thủ công?

Thiết lập proxy theo cách thủ công Mở Cài đặt. Nhấp vào Mạng & Internet. Nhấp vào Proxy. Trong phần Thiết lập Proxy Thủ công, đặt khóa chuyển Máy chủ UseaProxy thành Bật. Trong trường Địa chỉ, hãy nhập địa chỉ IP. Trong trường Cổng, nhập cổng. Nhấp vào để lưu; sau đó đóng cửa sổ Cài đặt
