
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Sửa đổi lần cuối 2025-01-22 17:46.
Tóm lược
- Sử dụng trưng bày: uốn cong ; để tạo ra một uốn cong thùng đựng hàng.
- Sử dụng justify-content để xác định căn chỉnh theo chiều ngang của các mục.
- Sử dụng align-items để xác định căn chỉnh theo chiều dọc của các mục.
- Sử dụng flex -direction nếu bạn cần cột thay vì hàng.
- Sử dụng các giá trị đảo ngược hàng hoặc đảo ngược cột để lật thứ tự mặt hàng.
Về điều này, việc sử dụng display flex trong CSS là gì?
MỘT uốn cong thùng chứa mở rộng các mục để lấp đầy không gian trống có sẵn hoặc thu nhỏ chúng để ngăn tràn. Quan trọng nhất, flexbox bố cục theo hướng bất khả tri trái ngược với bố cục thông thường (khối dựa trên chiều dọc và nội tuyến dựa trên chiều ngang).
Người ta cũng có thể hỏi, CSS Flex 1 là gì? uốn cong : 1 ; = uốn cong : 1 1 0n; (với n là đơn vị độ dài). uốn cong -grow: Một số chỉ định mục sẽ phát triển bao nhiêu so với phần còn lại của các mục linh hoạt. uốn cong -shrink Một số chỉ định mục sẽ co lại bao nhiêu so với phần còn lại của các mục linh hoạt. uốn cong -basis Chiều dài của mặt hàng.
Sau đó, người ta cũng có thể hỏi, CSS Flex nội tuyến là gì?
Nội tuyến - Uốn cong - Các nội tuyến phiên bản của uốn cong cho phép phần tử và đó là phần tử con, có uốn cong trong khi vẫn còn trong luồng thông thường của tài liệu / trang web. Nó phản hồi giống như một phần tử khối, về mặt luồng tài liệu. Hai flexbox các vùng chứa không thể tồn tại trên cùng một hàng mà không có dư thừa phong cách.
Hướng mặc định trong vùng chứa Flex là gì?
Các vỡ nợ sắp xếp sau khi áp dụng màn hình: uốn cong là để các mặt hàng được sắp xếp theo trục chính từ trái qua phải. Hình ảnh động bên dưới cho thấy điều gì sẽ xảy ra khi uốn cong - phương hướng : cột được thêm vào thùng đựng hàng yếu tố. Bạn cũng có thể thiết lập linh hoạt - phương hướng để đảo ngược hàng và đảo ngược cột.
Đề xuất:
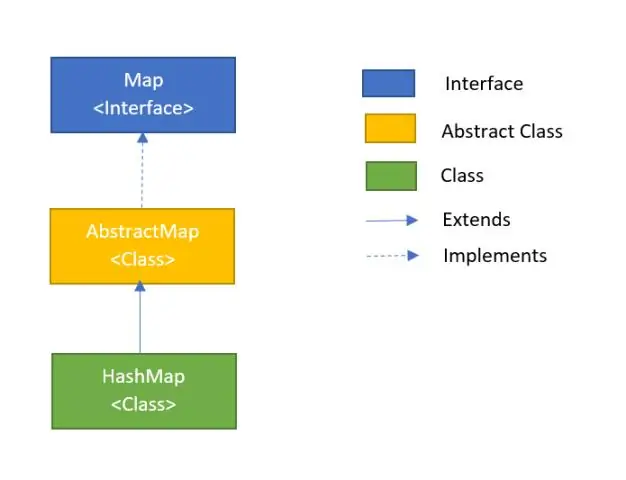
Ví dụ như HashMap được sử dụng như thế nào trong Java?

HashMap trong Java với Ví dụ. HashMap là một lớp thu thập dựa trên Bản đồ được sử dụng để lưu trữ các cặp Khóa & giá trị, nó được ký hiệu là HashMap hoặc HashMap. Nó không phải là một tập hợp có thứ tự, có nghĩa là nó không trả về các khóa và giá trị theo cùng thứ tự mà chúng đã được chèn vào HashMap
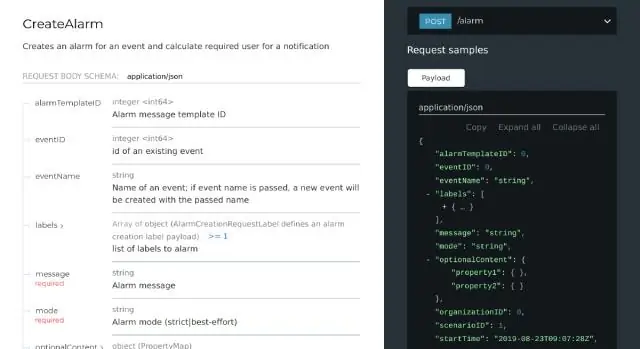
Các biến được sử dụng như thế nào trong nội dung Postman?

Để sử dụng một biến, bạn cần đặt tên biến bằng dấu ngoặc nhọn kép - {{my_variable_name}}. Với các môi trường của chúng tôi đã tạo, hãy thử một yêu cầu mẫu. Đặt trường URL cơ sở cho API thành {{url}} / post. Nếu không có môi trường nào được chọn, thì Postman sẽ cố gắng tìm một biến toàn cục phù hợp
Bạn sử dụng ứng dụng Mevo như thế nào?

BĂNG HÌNH Tương tự như vậy, mọi người hỏi, làm thế nào để bạn kết nối điện thoại của mình với Mevo? Đến liên kết đến Mevo điểm phát sóng, chọn Thay đổi Wi-Fi Bật Điện thoại . Tùy chọn thay đổi bật Wi-Fi Mevo sẽ cho phép bạn liên kết của bạn Mevo vào cùng một mạng Wi-Fi mà thiết bị di động đã kết nối.
Bạn sử dụng ứng dụng Tài liệu như thế nào?

Cách sử dụng Google Tài liệu Bước 1: Tải xuống ứng dụng Google Tài liệu. Trên iPhoneoriPad của bạn, hãy mở App Store. Tìm ứng dụng Google Docsapp. Bước 2: Bắt đầu. Tạo một tài liệu. Định dạng đoạn văn bản. Bước 3: Chia sẻ và làm việc với những người khác. Bạn có thể chia sẻ tệp và thư mục với mọi người và chọn xem họ có thể xem, chỉnh sửa hoặc nhận xét về chúng hay không. có không
Bạn sẽ ghi đè một thuộc tính đang được kế thừa trong CSS như thế nào?

Quy tắc thuộc tính kế thừa Kế thừa cho phép một phần tử con kế thừa các kiểu từ một phần tử mẹ. Khi chúng ta cần ghi đè các kiểu kế thừa, có thể dễ dàng thực hiện bằng cách nhắm mục tiêu phần tử con trong CSS của chúng ta. Trong ví dụ trước, chúng ta đã thấy cách thứ tự nguồn xác định màu nền cho phần tử blockquote
